App Design
This project was all about discovering house dancers needs and finding out how I can help making the house scene easier accessable all over Germany.
- UX Design
- UI Design
- Branding
- 8 weeks
Problem Statement
There is no central platform to find out about house events in Germany
Research Goals
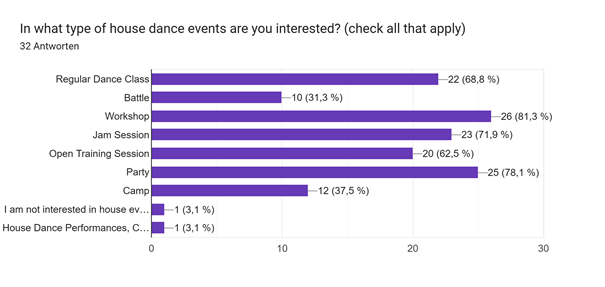
- What are dancers interested in?
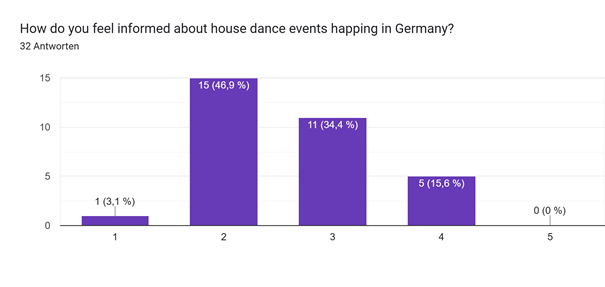
- How do dancers feel informed about house events?
- How do they inform themselves?
- What media are they using on the daily base?
- How do they register for events?
Survey & User Interviews
To get an impression of the current situation of the dancers, I created
a online survey via Google Forms. I circulated it among house dancers and on social media. Quickly, I
received valuable feedback.
32 participants


Based on my findings, I conducted 6 user interviews with house dancers
from all over Germany. My questions were strongly oriented towards my research goals. This gave me a
deeper, more detailed insight into their needs and pain points.
6 User Interviews
House Dancers based in Leipzig, Freiburg, Berlin, Munich

1 — Key Insight
„When informing yourself about house events, dancers need to know the names of the events, instagram channels or people, which makes it hard to get this information for dancers outside of the scene. This makes dancers miss events they would have liked to join.“
2 — Key Insight
„When researching information about house events, dancers have to look at several channels because of the lack of a centralized platform of sharing this information. This makes it a lot of effort for dancers to inform themselves about house events.“
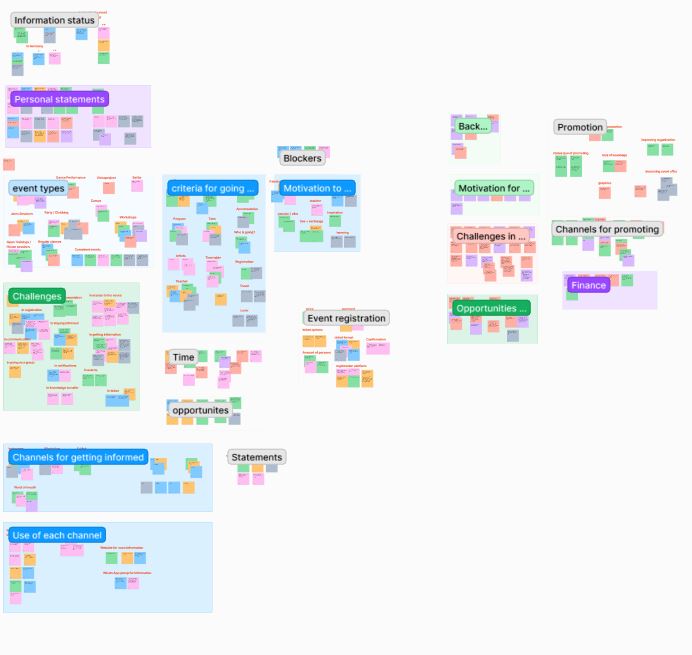
Using various brainstorming methods such as Crazy 8, I drafted various solutions on how to solve the key insights mentioned above. I quickly came to the conclusion that a new app that is accessible independently of social media would be the best solution for users.

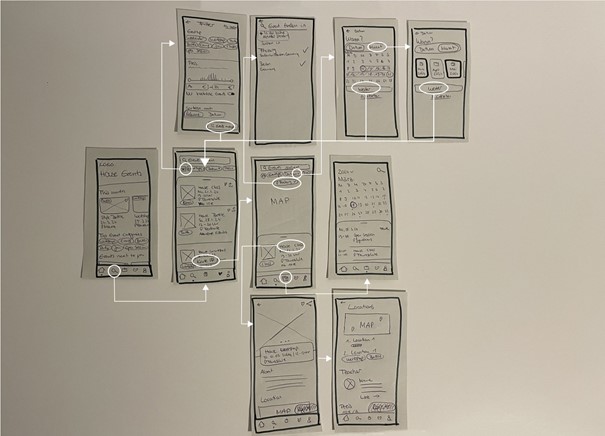
Wireframes
I started with a sitemap to plan the structure of my app. Then I began to visualize how the app should look like with sketches on paper. In the process, I drew inspiration from existing apps such as AirBnb or Urban Sports.
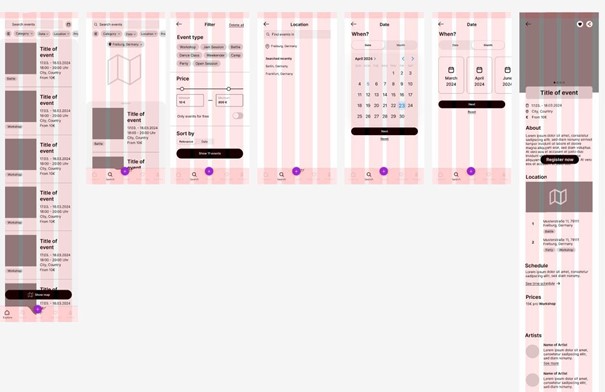
Low-fidelity
Once I was satisfied with my sketches, I created the prototypes as low fidelty ones in Figma. Therefore, I created a grid of 4 columns to fit the mobile screens best.


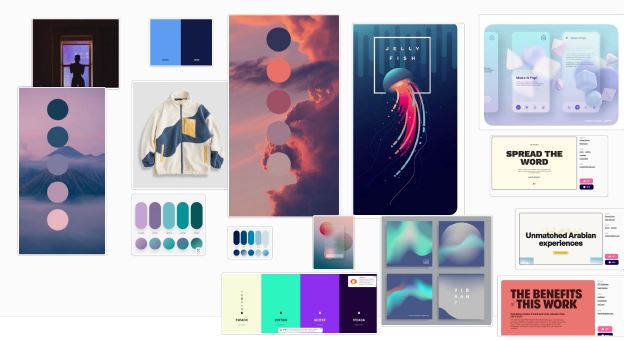
Moodboard
Before I continued developing the prototype to a mid-fidelity one, I collected color and design inspiration in a moodboard.
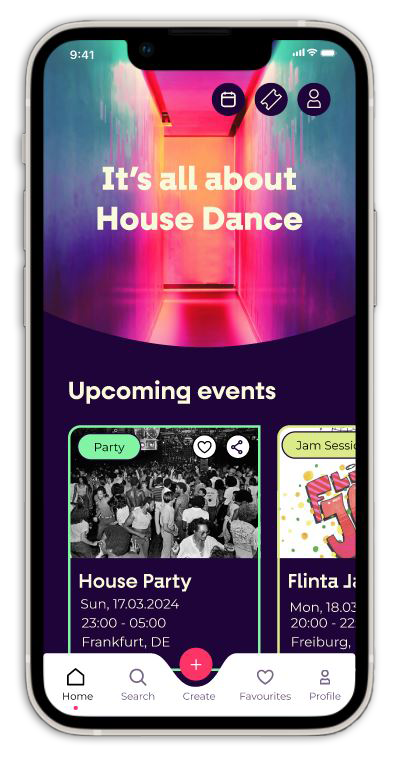
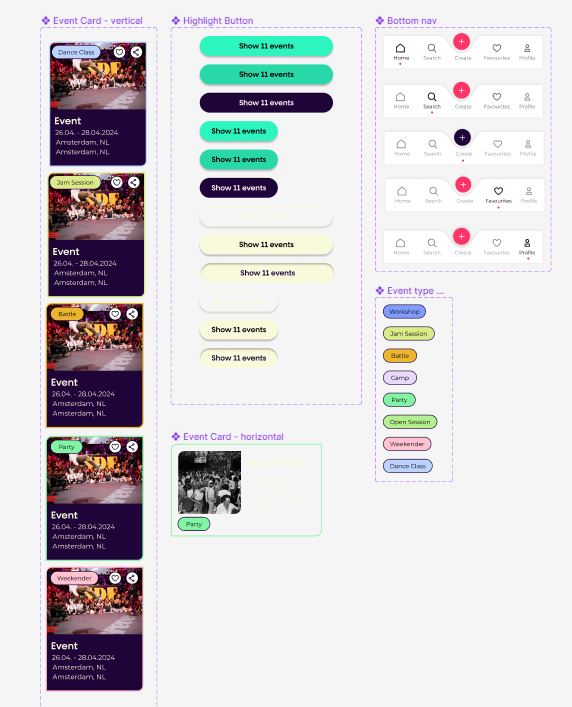
Design
I create a brand from scretch with the aim to reflect the vibe of the house culture. Freedom and joy in a club environment. Different colors differentiate the event types to enable the user to grasp them more quickly.


User tests
The resulting high fidelity prototypes were examined and optimized through various user tests. The users
gave me valuable feedback. I learned that some icons were too small or that the navigation at the bottom
were not that legible or they revealed how they would expected the calendar to work.
Furthermore, it was interesting to see how users interact with my app, which buttons or
functions they did use and which elements they didn't even pay attention to.
As a final step I optimized the high-fidelity prototype based on their feedback.
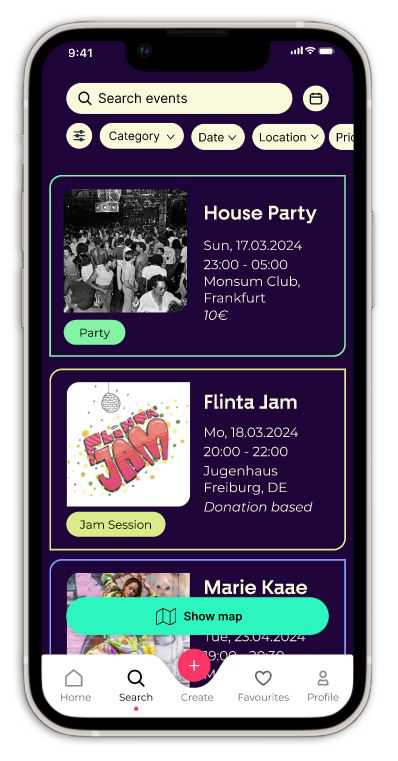
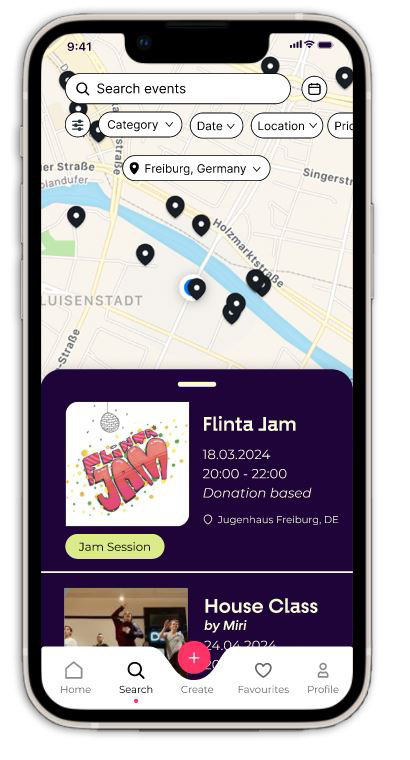
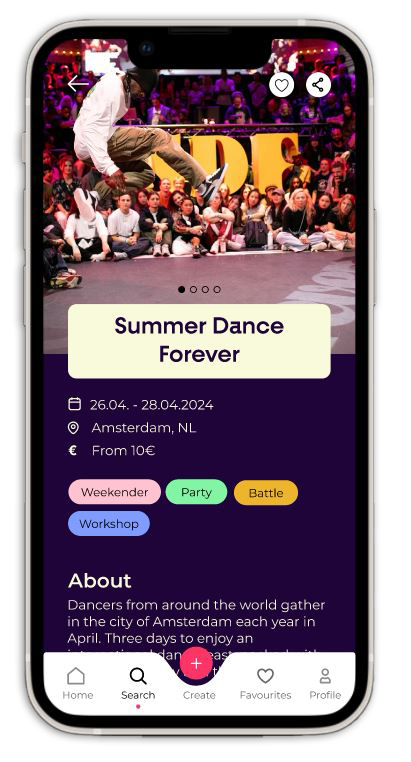
The solution
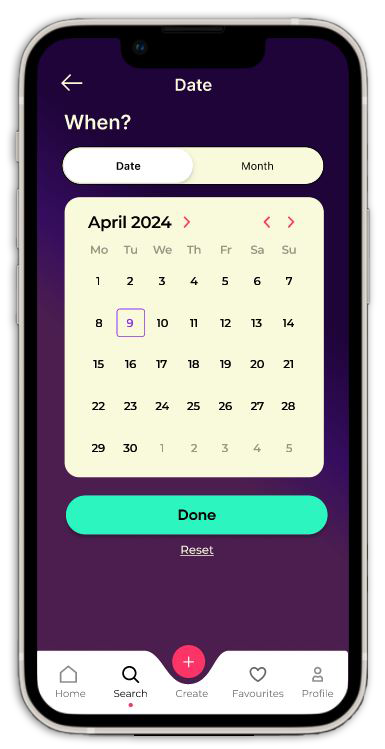
Structure
The lists of upcoming events give the users inspiration.
Additional extensive filters allow users to quickly find what they are looking for.
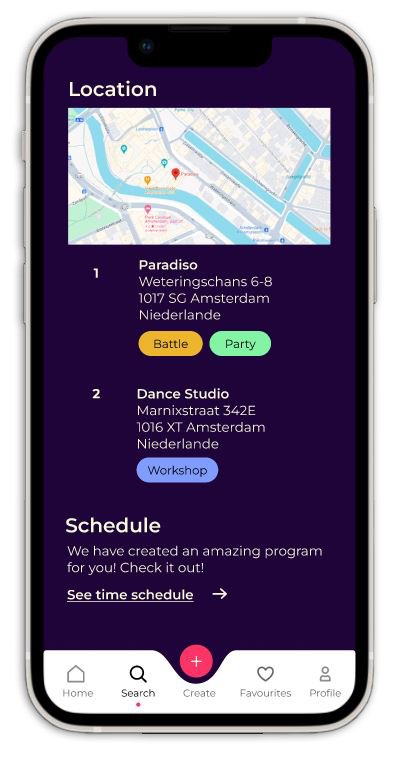
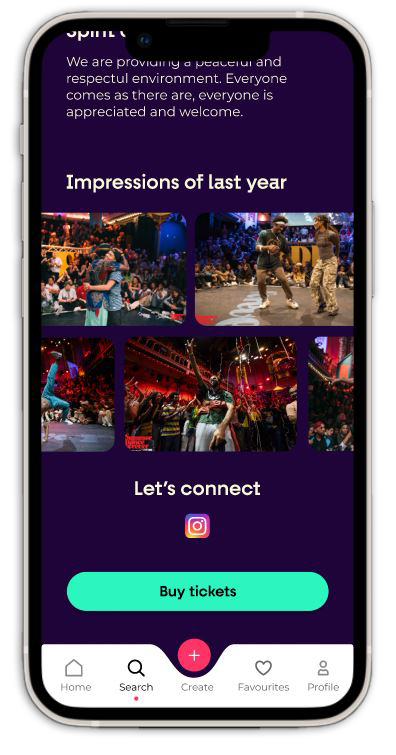
Information
Providing users with all the information they need on one page is the essence of this app. No more digging around, it's all in one place.
Learnings
It was definetly a project that was driven by passion. I enjoyed discovering the valuable
insights and creating a user-centered design that received a lot of positive feedback. Due to the short
time available within the Bootcamp, I have only been able to develop a fraction of the entire app so
far. Further functionalities and features such as uploading events, bookmarking favorite events, buying
tickets, carpooling or accommodation recommendations are already being planned.
I can hardly wait to move forward with this project.